Learn to design better APIs using concepts and processes which are used to design beautiful User Experiences
What is User Experience?
User Experience (UX) is the value that you provide to your users when they are using your product. It is a term that is mostly associated with beautiful looking User Interfaces. But, by principle, User Experience Design (UXD or UED) “is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product.” Designers spend a decent amount of time to make sure that they make every interaction, every UI element as delightful as possible.
Producing the best type of UX is mainly processes — the processes that Design/UX teams use to make sure that their design is valuable, desirable, and usable to the community. It is not just about providing a beautiful UI. They make sure that in the design process all stakeholders are involved so that there are no sudden surprises towards the end. They also do enough research, user testing and prototyping to make sure that all the ideas or designs they are generating, those resonate with the target users.
Design is not just what it looks like and feels like. Design is how it works.
— Steve Jobs.
Why you should care about API Design?
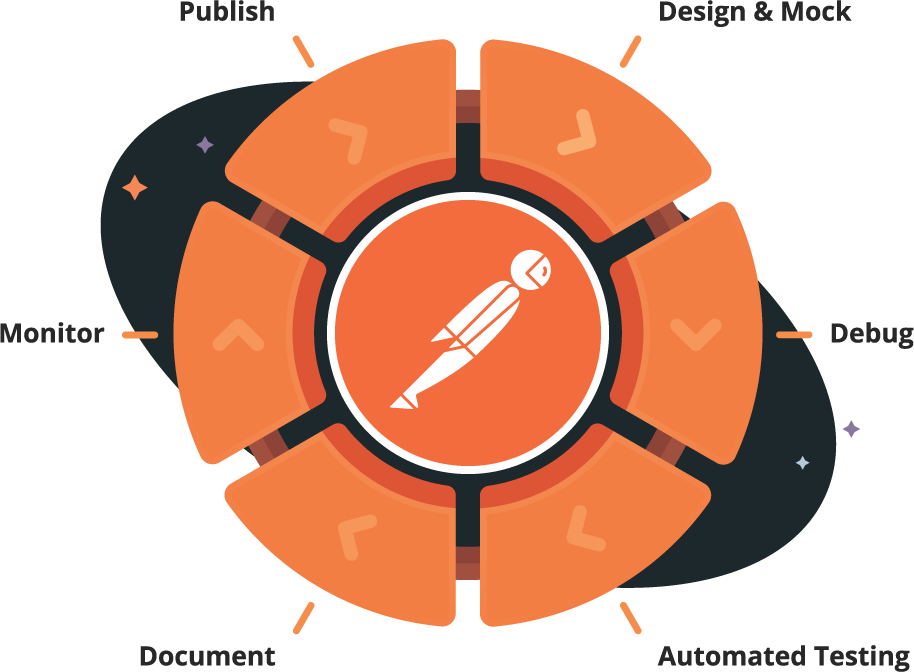
The way we see an API’s lifecycle at Postman, it contains stages like Designing, Debugging, Automated testing, Documenting the API, Monitoring and Publishing the API so the end users can start consuming it.

“Designing and Mocking an API” is the first and most important step of this lifecycle. Any good engineer can tell that if you start with a shaky foundation or bad bedrock, you’re going to collapse, and the same is true for APIs. If you haven’t done a good job in designing the API, it will have cascading effects on other steps in the lifecycle.
When APIs have already been built, changes are difficult, expensive and time intensive. Even worse, the changes to published APIs might break any client using the API. The design allows for planning all the details, iterating over several proposals and perform what-if analysis. Moreover, changes made to the API in the designing stage are easy and cheap to perform.
API Design helps us to avoid building the wrong API, or API in the wrong way
Still, you will find developers spending more time on developing and coding their APIs rather than designing them. APIs are considered to be consumed by machines and not a user-facing entity, as a result of which many organizations don’t spend enough attention and resources to set up a design process for APIs. But today, when the microservice architecture is taking the world by storm, APIs are starting to look more like a product rather than a technology. They should be seen as a way to provide functionality to end user.
In the API space, we build something on a machine for a machine to use and this is wrong because there are people on the other side of API clients.
— Ronnie Mitra, Director of Technology at Publicis Sapient
Designing a better UX, but for APIs
Many RESTful APIs that are designed today are nothing more than object browsers delivering internal representations of the domain/business objects over HTTP/S as a transport layer. So, how can you get better in designing APIs, how can you make sure all the APIs that you design follow consistent patterns, how can you make sure that new people joining the team do not reinvent the wheel of making design decisions about API that rest of the organization has learned over time. If you read those above questions again what you will find missing is a process of API design similar to the one UX designers employ and these are the kinds of problems that are being solved by them every day.
A great UX should ideally follow the usability rules defined by Peter Morville known as UX Honeycomb.

In order to design an API with a great UX, you should answer these questions while designing it:
- Useful: Is the API useful from an end user’s point of view?
- Usable: Can the API be quickly used by a developer and provide easy-to-use functionality?
- Desirable: Is the functionality provided by the API something that generates desire in developers and end users?
- Findable: Can the API documentation be found easily, and can developers start using it immediately?
- Accessible: Can the API provide functionality for end users who have technical constraints/limitations in consuming it?
- Credible: Is the data provided by the API trustworthy?
- Valuable: Does the API contribute to the company’s bottom line and improve customer satisfaction?
Defining a Design Process for APIs
The strength of a design lies as much in the steps taken to create it as in the final result. A design process helps you to remain transparent and efficient while designing a solution. It sets a clear expectation and decreases the risk of delivering unwanted results.
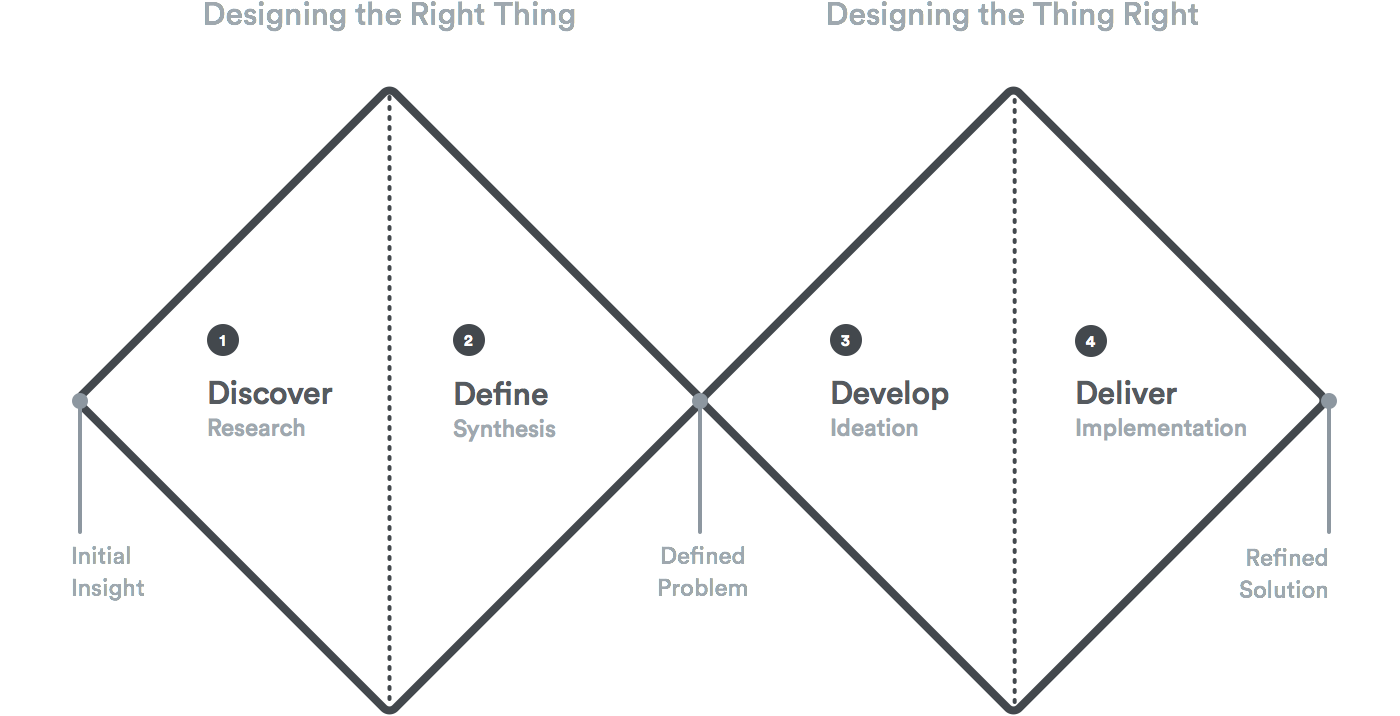
The Double Diamond design process by the British Design Council is one of such many design processes. It allows people to make intentional design decisions by exploring various options (divergent thinking) while validating stronger ones and weeding out the weaker ones (convergent thinking).

This approach will help you in achieving two of the most important things in any design process:
- Designing the Right Thing
- Designing the Thing Right
Designing the Right Thing
This phase is split into Discover/Research and Define/Synthesis. While designing something new it is very easy for people to blow the actual scope of the problem and put all their effort into designing something that no one actually wants or will use. This phase of designing keeps us grounded and makes sure we are designing for the right thing by doing diligent research and defining the right problem statement to solve.
Discover/Research: When you are building a new Product, Feature or an API you are trying to solve a problem. In order to provide a solution, you need to first understand the problem. Always start by acquiring the Domain Knowledge about the problem. Try to understand what problem you are trying to solve, who is this being built for etc. Clarify on the use-cases and the requirements. Research on existing solutions to understand how they are solving the same problem and what you can learn from their architectural/technical decisions. Talk to all the teams inside/outside your organization that are stakeholders for this new API which might include Product Team, Design Team, Security Team etc. Their different perspective will give you a broader view to think about your API and the technical decisions that you are planning to take from that point onwards.
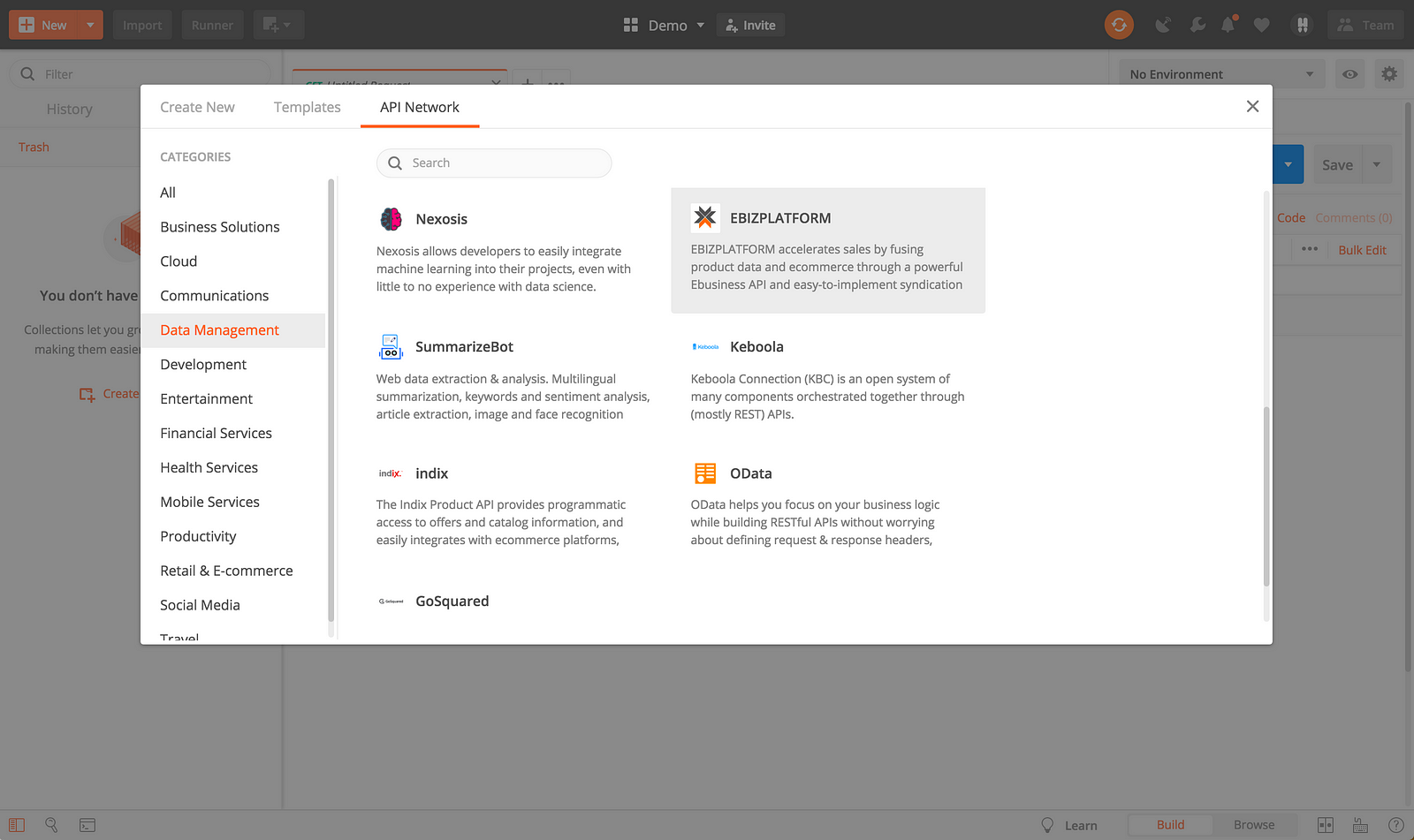
You can also leverage the Postman API Network for your research or reference to find out how different organization’s APIs looks like. Postman’s API Network contains a diverse list of APIs which are published by organizations from a lot of different domains and industries. For example, if you are building the API in FinTech space, for your research you can check some of the APIs published by other organizations in the Financial Services section.

This step will result in a lot of unstructured information, overlapping and conflicting use-cases/requirements. So in the next step, structure this information so that you can make better design decisions around your API.
Define/Synthesis: From the raw data, find trends and insights that span across different users and scenarios. Try to pin down exact use-cases and requirements you are planning to cater. This stage of the process is also the right time to flag off any dependency that your API might have on another service, which is quite common in microservices architecture. Define your Resource Models and relationships between them, which will help you in identifying all the Resources for which you would need to expose APIs. You should also clearly outline the behavior and expectations of the API, so that consumers don’t have to make any assumptions while using your APIs. Doing this will help you identify the amount of business logic that will be part of the service or the client.
Designing the Thing Right
This phase is split into Develop/Ideation and Deliver/Implementation. This phase will ensure that whatever you decide to design, it’s designed the right way to ensure that you are not compromising with quality, consistency, security and the best practices outlined by the organization/industry.
Develop/Ideation: Once you are clear on ‘what needs to achieved’ using APIs, it’s time to design those APIs so that you can communicate on what you as API provider intent to ship. API Description Languages such as OpenAPI/Swagger, RAML etc are a great way to express important aspects of an API. Especially the frontend design decisions and architectural design decisions, which are visible to the consumer, can be captured by API description languages. But one drawback with these API description languages is that they can get way too technical, verbose and difficult to collaborate upon. So alternatively what you can do is import Swagger, OpenAPI or RAML specification files into Postman Collection.
If you have worked closely with a UX/Design team before you would have noticed that some of the outcomes at the end of their designing process are documentation around all the features and interactions, representation of various states of UI (error states, empty states etc) and a prototype which demonstrates the exact interaction with the UI and what should be the expected outcome.
Using Postman collections you can also achieve the same outcome for your APIs and provide total transparency to all the stakeholders around it.
- API Documentation: You can document your collection, folders, requests, up to the granularity of documenting headers, query parameters etc in the request. Along with this, Postman also generates beautiful looking documentation out of the box which can be shared with anyone.
- Different API scenarios/states: You can design different Examples for every API so that consumer knows what request to send and what response to expect. Generally, it’s recommended that you add examples for all different request/response scenarios possible for the API, including error responses, empty responses etc.
- Prototype: You can create a Mock server that will return the designed examples as a response. This is very helpful because it immediately enables your API consumers and they can start prototyping /testing their use cases even though the actual API is not ready.
Deliver/Implementation: After you have successfully designed your APIs now is the time to start implementation. But before you start coding your APIs you should establish a Contract Test for your API which will ensure that if anything changes during development in the agreed API request/response design, these Contact tests will start failing. Then you can either update your code or inform all the affected teams. Also, it is very easy in Postman to collaborate with your entire team. You can constantly receive feedback using comments while you are actually developing your APIs and any changes that you make will instantly be made available to everyone involved in the process.
Building a Design Style Guide, but for APIs
When you are working in a growing team with new people joining in every now and then, after a certain point of time it becomes very difficult to ensure the quality, consistency, and security of the APIs. Imagine what would happen if every new developer will start following their own convention of naming endpoints, using Authorization, headers query parameters, success and error response structure etc while developing an API.
Design teams face a similar challenge when creating a new UI. They solve this by building Design Style Guides which make sure that everyone in the team uses the same UI component, colors, typography etc. Using Design Style Guide it becomes easy to communicate between teams, keep UI consistent in the long term and bring agility in the design and development processes.
So, why not have a Design Style Guide for APIs itself? Companies like Google, Microsoft, Cisco, Paypal, and many more rely on these API Styleguides to make sure their APIs remain consistent, look cohesive and intuitive. The benefits of consistency accrue in aggregate as well; consistency allows teams to leverage common code, patterns, documentation and design decisions. It will also ensure to make the developer experience as smooth as possible, for both API producer and consumer. Some of the important things that should be part of an API Style Guide are:
- URL Structure: How should a URL format for a given resource look like, what should be the path, query parameters etc.
- Request methods: Define a list of request method and define when to use which request method. This will make sure that request methods have the same behavior across your APIs.
- Request/Response Headers: List of headers that should be used with the API while requesting to service and responding back.
- Response status codes: Create a list of allowed status codes for your API and clearly set the guidelines on when to use a specific status code.
- Errors: Design a common error response format that all other developers can use. A good error response should let a developer recognize, diagnose and recover from errors.
- Versioning: Establish guidelines on how to version an API and points to keep in mind while versioning an API.
- Filtering/Pagination/Sorting: How to support filtering and pagination in your APIs which returns a collection of data, what should the response JSON look like with filtered/paginated/sorted result.
A final thought
Like all other design processes, the API design process also needs to be an iterative process. Publishing an API to your users is not the end of an API’s lifecycle. You have to keep the channel of constant feedback from API consumers always open and make sure that you keep accommodating suggestions using the same design process.